Here’s what we have for you this week.
-
Growth
🛠 Tools: The death of Calendly? (free alternative)
📚 Resources: The perfect Google Dorking Commands list.
💡 Tip of the Week: How to improve any ChatGPT output?
Product
🛠 Tools: Trigger custom LinkedIn DMs from your product.
📚 Resources: Figma Config 2024 takeaways in 8 min.
💡 Tip of the Week: Create slides in one click.
Growth.
🛠 Tools 👇
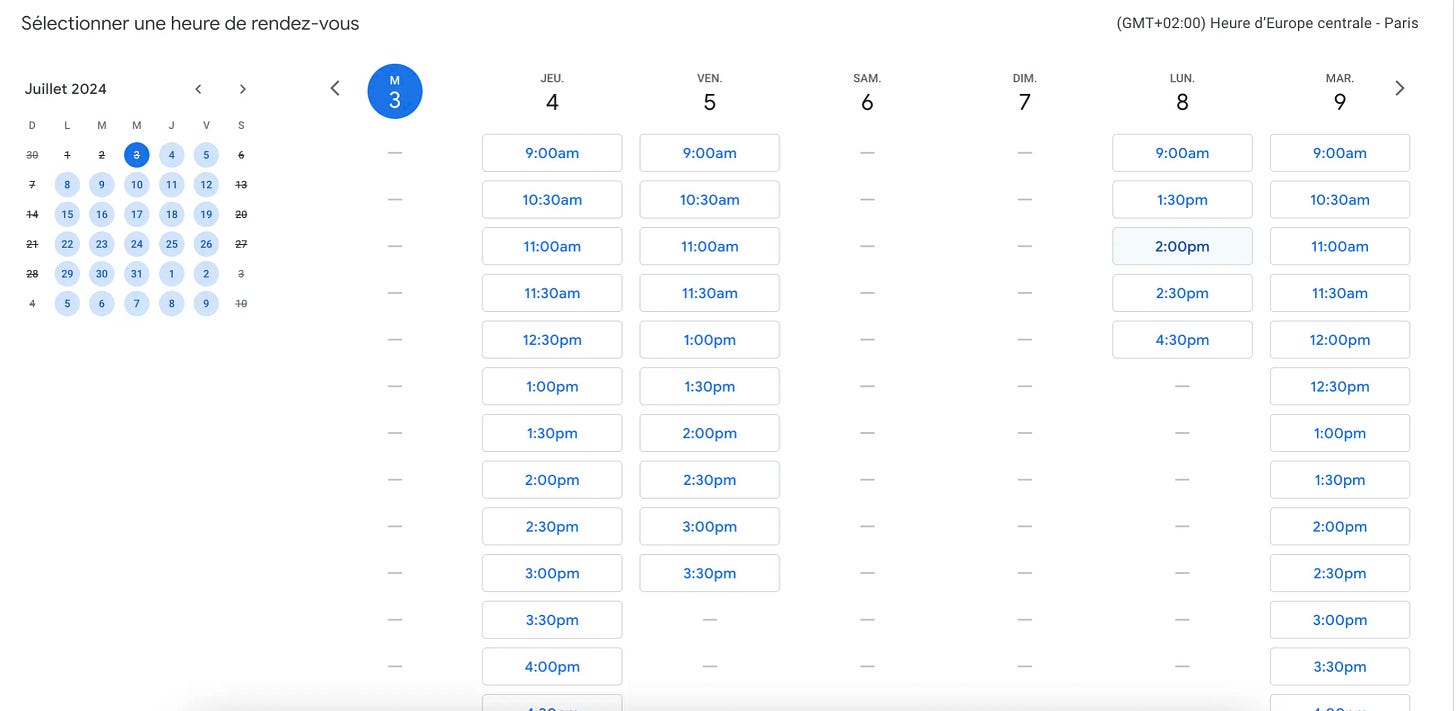
Appointment Schedule by Google → Replace your Calendly plan, for free, with Google.
This is a game changer if you have to let people book meetings in your calendar.
We’ve used (and paid) Calendly for years, no more.
Open source alternative → Cal.com
📚 Resources
“You ain’t Googling right if you ain’t Google Dorking.”
Here are the best commands to do so.
💡 Tip of the Week
LLMs are complicated. But LLMs are also easy.
All LLMs are predicting what the next word should be. ChatGPT can only think when it writes out its thoughts.
So you should just let it do that. The “Think Before” technique.
Let’s say I want 10 variations of a website’s header.
Instead of asking: “I want you to write 10 variations of headers for this website”.
Write: “I want you to write 10 variations of headers for this website. Before each variation, I want you to think through what a good header would be and elaborate on your reasoning before you write out the next header”.
Try it, works like magic.
Product.
🛠 Tools 👇
Welcomessage.io → Automatically trigger custom LinkedIn DMs from your product.
Welcomessage.io automatically finds your users' LinkedIn profiles. With the API, you can trigger a DM for any interaction on your website: welcoming messages, offer deals, feedback request DMs..
📚 Resources
Last week, it was the Figma Config 2024 design conference.
This year’s Figma updates were broadly divided into four areas:
Redesigning Figma's user interface - Ui Redesign
Making it easier for designers and engineers to work together - Dev Mode improvements
Boosting designers' creativity - AI feature sets
Their new product - Figma slides
Key takeaways
UI3 is a redesigned interface for Figma.
The 'Suggest Auto Layout' feature simplifies the layout setup process.
Three native UI kits for iOS, Material Design, and a neutral UI kit by Figma.
Code Connect lets developers copy relevant code directly from Figma's UI kits.
Connect Workspace is introduced as a collaborative feature similar to Slack.
Dev mode allows developers to set frames' status and access a 'Ready for Dev' tab, which filters out elements not yet ready for development.
Figma AI enables the creation of entirely new UIs with custom graphics, structured frames, and correct naming.
Figma AI can also search for items within files, remove image backgrounds, translate designs, and automate layer renaming.
Figma Slides is a new feature that capitalizes on Figma's existing infrastructure to create a robust presentation tool with AI-assisted tone configuration.
🌈 Tip of the Week
How do you convert sticky notes to Figma Slides superfast?
We’ll see you next week.