Here’s what we have for you this week.
-
Growth
🛠 Tools: Notion-like CRM & Text-to-sound-effects.
📚 Resources: New Growth Podcast.
💡 Tip of the Week: Quick experiment idea.
Product
🛠 Tools: Make your email signature great (again?).
📚 Resources: Create deliberate friction in your product.
💡 Tip of the Week: Don’t be fooled.
Growth.
🛠 Tools 👇
Attio → Notion-like CRM.
We have been playing with this in the past weeks. Intuitive, simple, and powerful. Give it a try!
ElevenLabs Sound Effects → Prompt a sound effect and voila!
📚 Resources
New Growth podcast to listen to!
Ferdi’s team launched a great Growth Podcast for their venture, it’s insightful and growth-oriented, 5 episodes already!
Check it out!
💡 Tip of the Week
Experiment idea for Small Businesses 👇
Leaving a phone number in the header of your website could be a potential lead magnet.
Small companies underestimate the probable preference of just giving a quick call instead of having to fill out a form or leave an email.
Product.
🛠 Tools 👇
Emailee → Make your email signature great (again ?).
Sometimes, the simple things have the greatest impact.
120+ high-quality templates: boost brand awareness.
Sync with your Team: create templates for each team (Support, Sales, etc).
Optimized CTA banners for CTR: make your signature your new marketing asset (+42% clicks with CTA banners).
Free for solo users.
💬 I’m one of the proud co-founders of Emailee, so I’ll be very happy to have your feedback on this new tool.
📚 Resources
User experience (UX) design is crucial for making great products and services.
Most of the time, it means creating smooth and enjoyable digital experiences.
But there's an interesting idea in UX design called "deliberate friction."
This means purposely adding small obstacles to user interfaces to boost the overall experience.
When deliberate friction can be valuable :
when more thinking is needed
to make the right decision
to prevent costly mistakes
to use the labor illusion (Let’s see the Airbnb example in our #13 edition)
Two concrete, detailed examples of the benefits of intentional friction
1/ Transform a useless notification
The starting point is a notification reminding you of the bedtime programmed on your iPhone.
But 🧠 “Banner Blindness”: We tune out things we get repeatedly exposed to, especially when your attention is already captivated, like on a Tiktok video ;)So, most users will completely ignore it! Pure and simple.
The solution:
Add some friction.
Find the right balance (otherwise, people will turn it off too).
🧠 “Spark Effect”: We are more likely to take action when the effort is small.👉 The full case study is here.
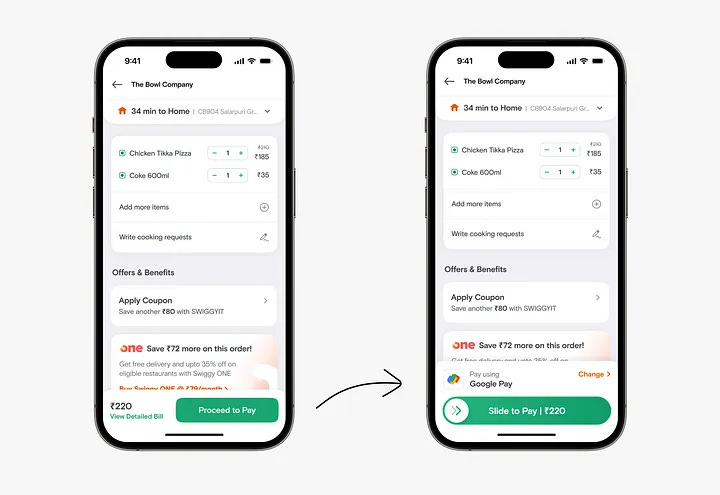
2/ Replace a simple button with a slide-to-pay button.
Swiggy redesigned their payment flow to allow quick checkout directly from the cart.
Problem
Initially, they used a tap-to-pay button but faced issues with accidental taps and incomplete payments.
Solution
They implemented a slide-to-pay button, adding "healthy friction" to improve user interaction and reduce errors.
Result
This change, combined with user education and iterative improvements, significantly enhanced the user experience and increased conversions.
Key Takeaways
The initial solution (quick ckeckout from the cart) led to accidental taps and incomplete payments.
It required users to make several decisions: they were unnecessarily exposed to options other than their preferred payment method.User Education
Use hinting (a way to subtly educate the users on how they are supposed to interact) on the button.Completion Point
The slider was adjusted to 70% for easier interaction: users didn’t slide to 100% and left the slider midway.Larger Touch Area
Ensured comfortable user interaction.
👉 The full case study is here.
💡 Tip of the Week
These are politically complicated times in France and elsewhere.
If social media and technology are often singled out (and rightly so) for their impact on information and the tense atmosphere in which exchanges take place, some tools can help to clarify the situation.
In France, 73% of respondents to a recent survey admitted to finding it difficult to check whether content consulted on the Internet is reliable.
A list of checked fact
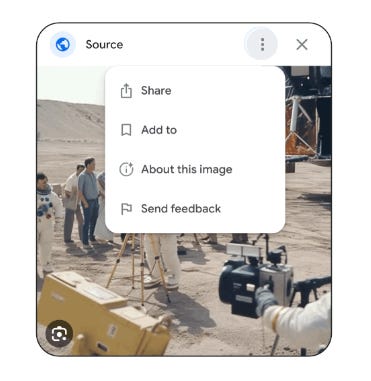
A new tool to add a picture and check it
The possibility to get context using About this image
We’ll see you next week.